React Developer Tools
ໃຊ້ React Developer Tools ເພື່ອ ກວດ React components, ແກ້ໄຂ props ແລະ state, ແລະ ລະບຸບັນຫາດ້ານປະສິດທິພາບ.
You will learn
- ວິທີຕິດຕັ້ງ React Developer Tools
Browser extension
ວິທີການທີ່ງ່າຍທີ່ສຸດໃນການ debug ເວັບໄຊທີ່ເຮັດດ້ວຍ React ແມ່ນຕິດຕັ້ງ React Developer Tools browser extension. ໃຊ້ໄດ້ກັບ browser ທີ່ນິຍົມກັນຫຼາຍໂຕ:
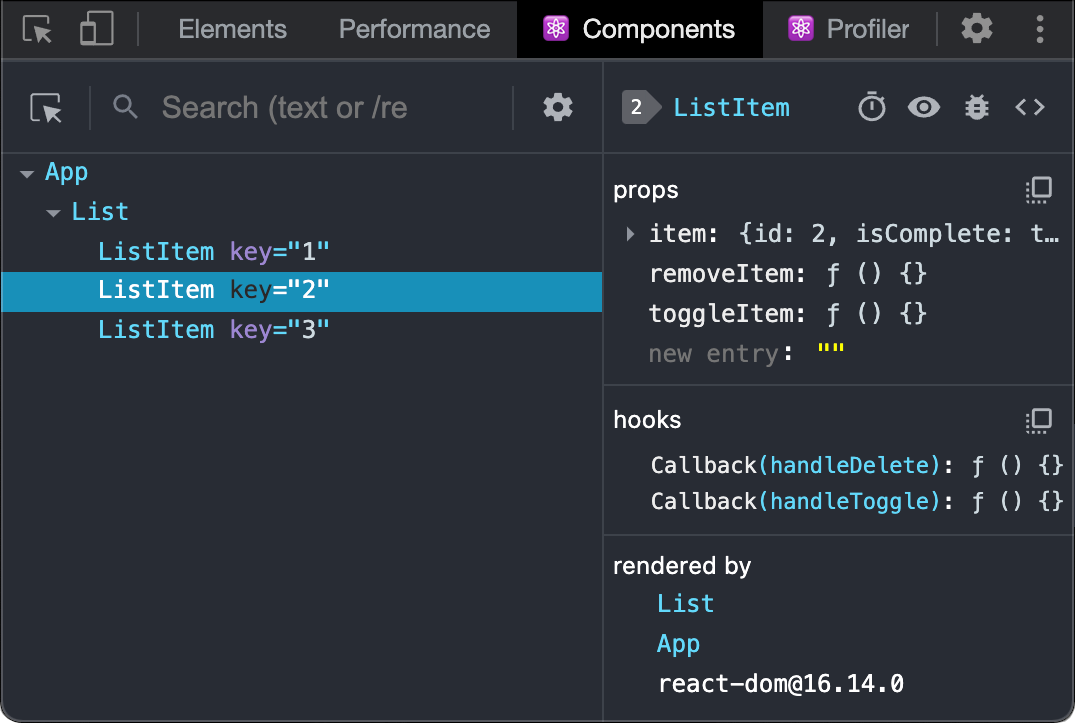
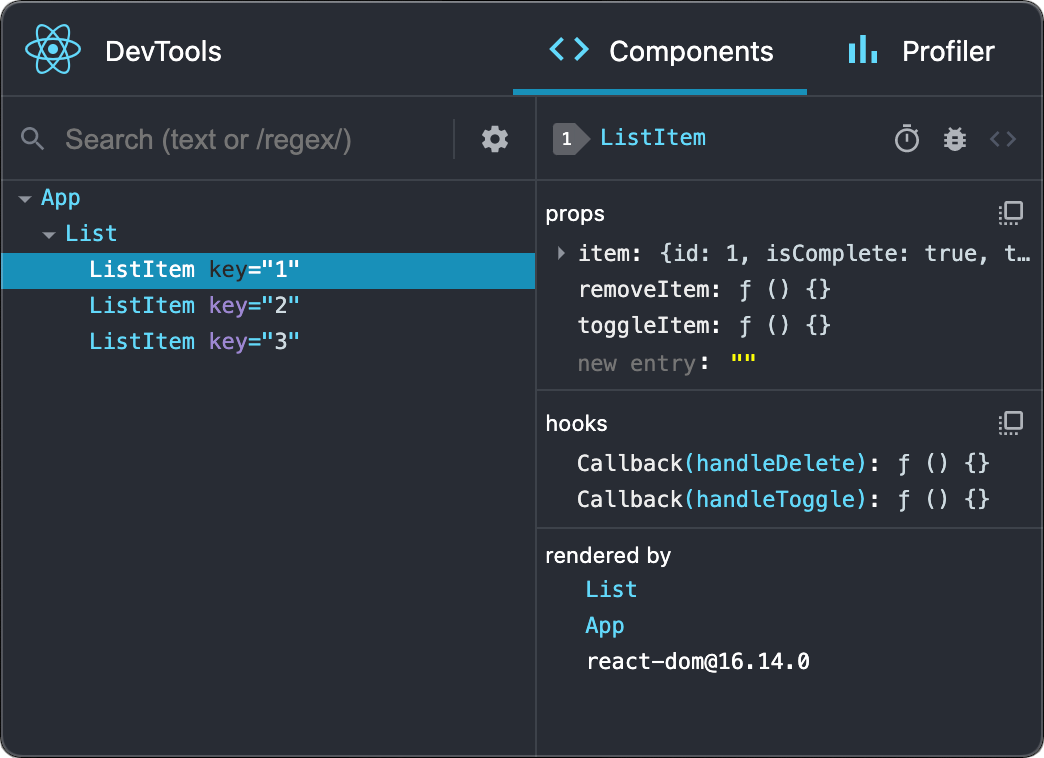
ປັດຈຸບັນ, ຖ້າທ່ານເຂົ້າເວັບໄຊ built with React, ທ່ານຈະເຫັນ Components ແລະ Profiler panels.

Safari ແລະ browser ອື່ນ
ສຳລັບ browser ອື່ນ (ຕົວຢ່າງ, Safari), ຕິດຕັ້ງ react-devtools npm package:
# Yarn
yarn global add react-devtools
# Npm
npm install -g react-devtoolsຈາກນັ້ນເປີດ developer tools ຜ່ານ terminal:
react-devtoolsຕໍ່ໄປແມ່ນເຊື່ອມຕໍ່ເວັບໄຊໂດຍການເພີ່ມ <script> tag ໃນບ່ອນເລີ່ມຕົ້ນ <head> ຂອງເວັບໄຊທ່ານ:
<html>
<head>
<script src="http://localhost:8097"></script>ໂຫຼດເວັບໄຊຂອງທ່ານຄືນໃໝ່ໃນ browser ຕອນນີ້ ເພື່ອເບິ່ງໃນ developer tools.

ມືຖື (React Native)
React Developer Tools ສາມາດໃຊ້ກວດແອັບຯທີ່ສ້າງດ້ວຍ React Native ໄດ້ຄືກັນ.
ວິທີການທີ່ງ່າຍທີ່ສຸດແມ່ນໃຊ້ React Developer Tools ທີ່ຕິດຕັ້ງມັນໃນທົ່ວເຄື່ອງທ່ານ:
# Yarn
yarn global add react-devtools
# Npm
npm install -g react-devtoolsຈາກນັ້ນເປີດ developer tools ຜ່ານ terminal.
react-devtoolsມັນຄວນເຊື່ອມຕໍ່ກັບແອັບ React Native ໃນເຄື່ອງທີ່ກຳລັງເຮັດວຽກຢູ່.
ລອງໂຫຼດແອັບໃໝ່ຖ້າ developer tools ບໍ່ມີການເຊື່ອມຕໍ່ໃນໄລຍະເວລາຕໍ່ມາ.